En este tutorial, crearemos un mapa de sitio visual utilizando el bloque lista de Gutenberg solo con CSS y sin plugins.
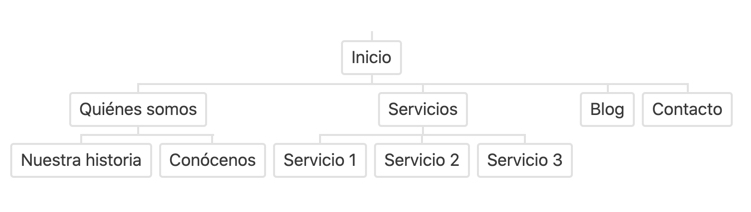
Tal y como se muestra en la siguiente imagen.

Este contenido está únicamente disponible para los suscriptores, para tener acceso a esta sección, y a todos los tutoriales y snippets de Código GP. Puedes identificarte en este enlace o si todavía no tienes un plan de pago puedes suscribirte aquí.
Conclusiones
Así de fácil 😉
Te ha gustado este tutorial sobre como crear un mapa del sitio visual con Gutenberg sin plugins y solo con estilos CSS, estoy seguro que si !!!
Si quieres más